Membuat Tombol Pada Pesan Formulir Komentar - Pada artikel sebelumnya (baca: Membuat Pesan di atas Form Komentar Blogger) saya sudah menjelaskan cara membuat atau memodifikasi pesan formulir komentar blogger.
Selanjutnya, pada tutorial kali ini saya akan menjelaskan bagaimana cara menambahkan tombol /buttonpada pesan tersebut.
Selanjutnya sobat tinggal menambahkan kode CSS dan HTML untuk tombol.
Langkah Pertama : Simpan CSS dibawah ini di atas ]]>
Langkah Kedua : Cari
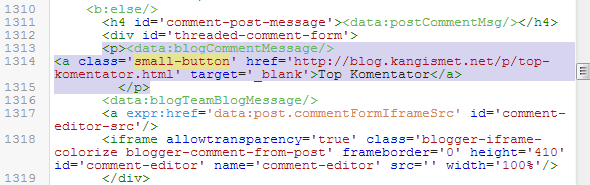
Masukan Kode Tombolnya di Tengah-Tengah Kode
NOTE : Yang Berwarna Merah Ganti Sesuka Kalian :D

Sama seperti tutorial sebelumnya, lakukan pada kode ke 2 dan ke 4.
Semoga bermanfaat....
Source : http://blog.kangismet.net/2013/05/membuat-judul-pada-pesan-formulir-kommentar.html
Jangan Lupa Klik Tombol Like dan Tombol Share Yaa...







0 komentar:
Posting Komentar